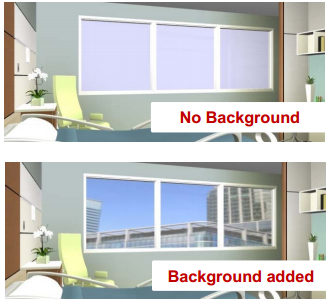
Take your layout to new heights by adding a Sky to ICE 3D.
What are we talking about:
Create powerful backdrops, add beauty and context to your design or create different 3D environments with the 3D Sky.
What's in it for you:
•Context and detail help viewers visualize •Add contrast and depth to layouts •Substitute the Sky for the Ceiling
How you do it:
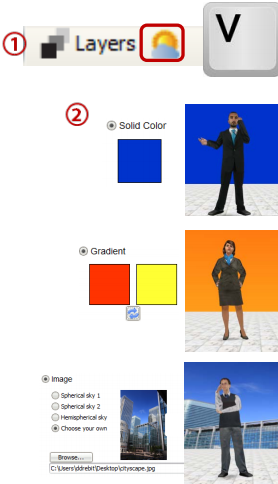
1.Click the Sky icon on the ICE 3D tool bar (Hot Key "V") 2.Choose - color, gradient or image: •Solid color covers the entire Sky in one color •Gradient mixes two colors to create sunsets, oceans, etc... •Image applies a custom image to the Sky 3.Choose your shape - hemisphere, sphere, or rectangle: •Hemisphere applies color or the image to the top half of the Sky to create sky effects •Sphere applies color or the image to the top and bottom halves of the Sky •Window Rectangle applies a static image to the Sky
Get the most out of your Sky:
•Use Google Earth to grab a street view image of the street or buildings around your project to add a personal touch to your background •Test images from multiple views in the layout, then edit the image using tools like Paint or Photos to crop or add to it •Add a faux ceiling by changing the hemisphere to a solid gray for a quick render or fly-through |
|